html queryselector multiple classes
Note d-triggerm-trigger would try to select elements that has both classes instead of selecting elements that have either class. Chapter 4 Adventure begins That day.

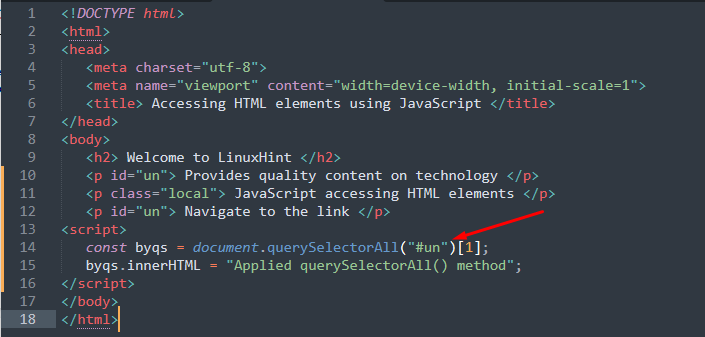
How To Access Html Elements Using Javascript
Which means Include any div element that also has the foo class any p element that also has the bar class and any legend element thats also inside a div.

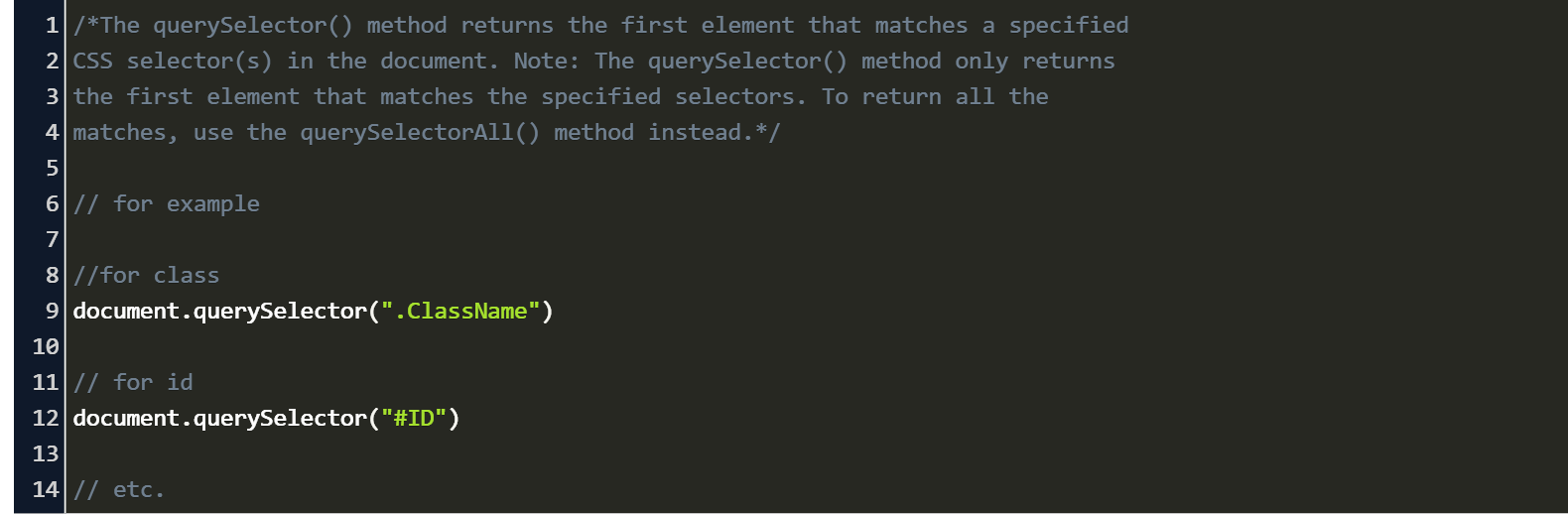
. One thing people often dont realize is that you can pass in any valid CSS selector. Use an attribute data-target on your clickable span which corresponds with the paragraph you want to show. The querySelector method in HTML is used to return the first element that matches a specified CSS selectors in the document.
This parameter is required to specify the class of the elements to be selected. In the case of multiple selectors a comma is used to separate each selector. Ive solution for this just copy all code and change the class.
Var list document. The class selector in jquery is used to select multiple classes. Const matches containerquerySelectorAllli data-active1.
Sans-serif Is equivalent to h1 h2 h3 font-family. It may cause. Specifies one or more CSS selectors to match the element.
First select the div element with the id content using the querySelector method. Because its any CSS-type. This example will demostrate you how to use multiple class selector from selected html elements.
More useful is multiple classes and using them in the object oriented css style that is all the rage lately. Do not start a class attribute with a number. For example in CSS if you wanted to add a.
If you want to target the selected HTML elements with the names of multiple classes such as selecting elements if it matches both class1 and class2 then it will be excused with multiple classes. You can of course combine them. But any solution for this.
The returned element depends on which element that is first found in the document See More Examples. QuerySelectorAll divfoo pbar div legend. Example Of jQuery multiple classes selector.
2 Add one or more classes to the class list of an element To add one or more CSS classes to the class list of an element you use the add method of the classList. QuerySelector and querySelectorAll both accept any valid CSS-type selector. Bind a click event to that span and check the data-target attribute.
DanCouper January 28 2019 250am 2. Here an attribute selector is used to return a list of the list items contained within a list whose ID is userlist which have a data-active attribute whose value is 1. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more.
The element which occurs first in the document is the returned element. For multiple selectors separate each selector with a comma. Black ptitle text-decorationunderline ptitle.
Then iterate over the elements of the classList and show the classes in the Console window. So what youre specifying is that you want to select all elements with an id of id2 that are children of an element with an id of id1 when you want to show and vice versa when you want to hide. Class1 class2 class3 Parameter.
The class selector can also be used to select multiple classes. Lets say you had a bunch of divs on a page and you used multiple various descriptive class names on them. CSS supports what we call selector groups which allows us to specify multiple selectors.
These are used to select HTML elements based on their id classes types attributes values of attributes etc. H1 font-family. The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument.
Sans-serif h2 font-family. Hi thank you for your reply. Const container documentquerySelectoruserlist.
Sans-serif h3 font-family. We might have seen this when applying the same CSS property to multiple elements in the DOM. Use a comma seperated list ie d-trigger m-trigger.
If the selector matches an id which. That includes comma-separated selectors for targeting multiple different selectors. Then set the style for the corresponding element.
Seperate each class with a comma.

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

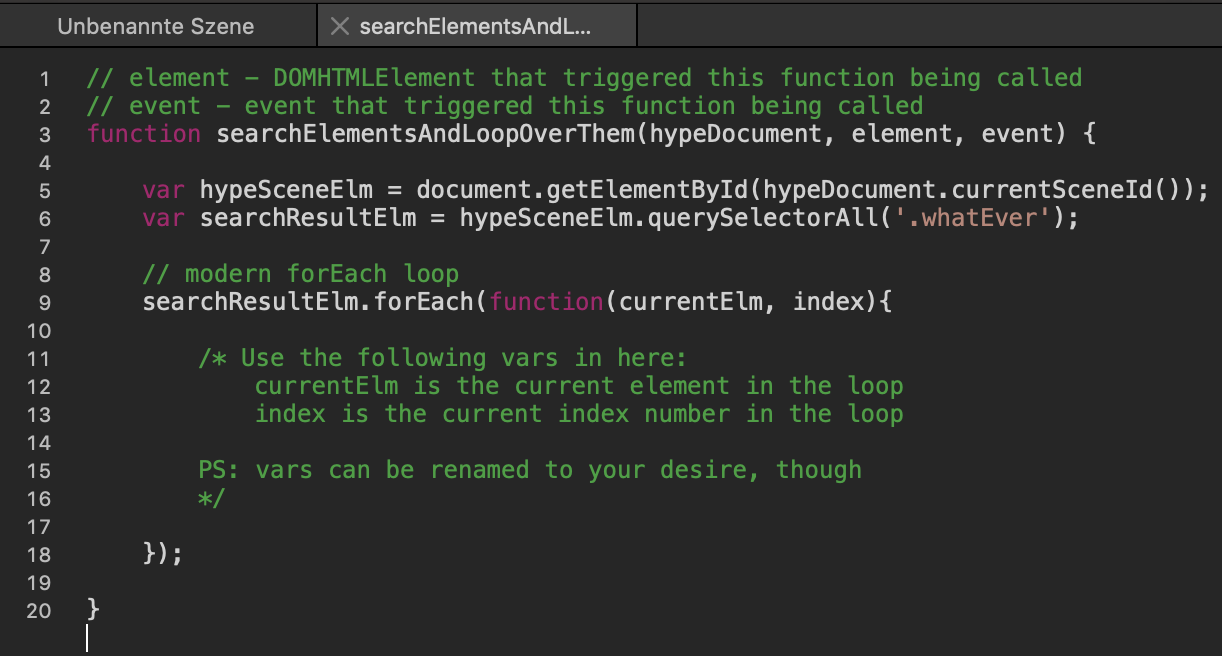
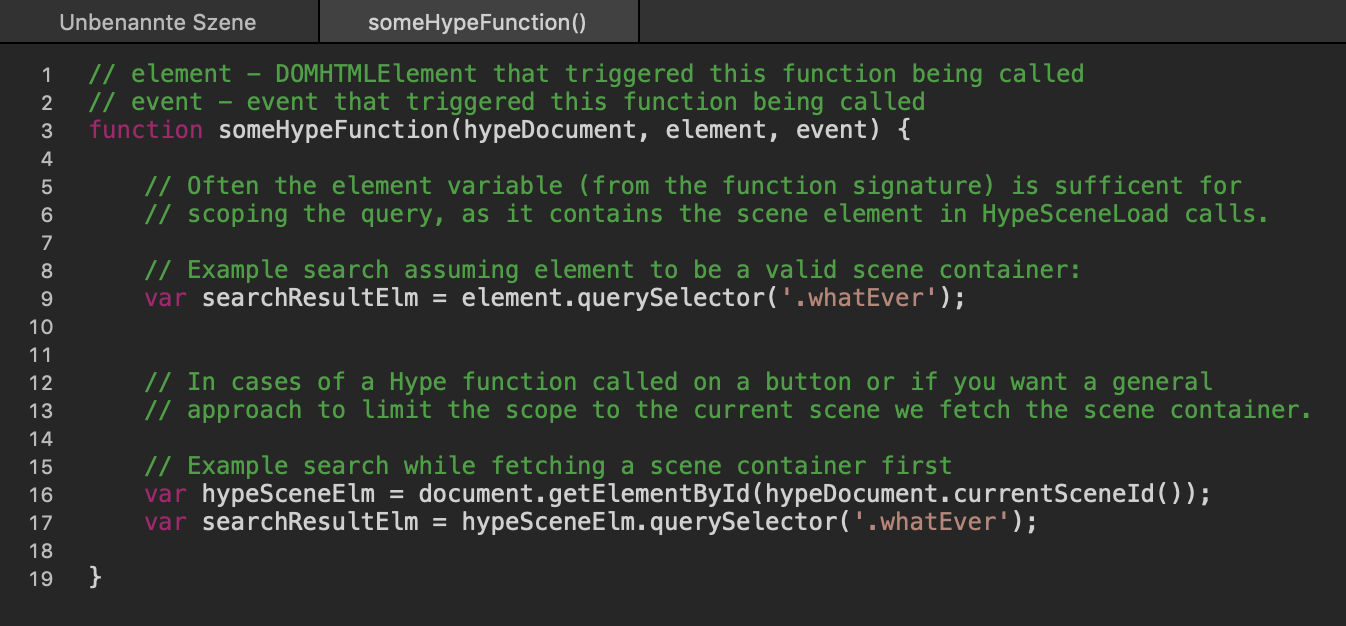
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Javascript Queryselectorall Select All Elements In The Dom

How To Access Html Elements Using Javascript

Queryselector Queryselectorall And Foreach By Example Techiediaries

Javascript Loop Queryselectorall Results Dev Community

Javascript Queryselector Get Any Element In The Dom

Javascript Query Selector Method Explained

How To Add Event Listener To Queryselectorall Code Example

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Javascript Queryselector Not Working Code Example

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

How To Select Class With Queryselector Code Example

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Css Selectors Is There A Way To Use First In Javascript Queryselector Stack Overflow

Javascript Query Selector Method Explained

Html Select Element Within Shadow Root Stack Overflow

How To Queryselector For A Form And Getting The Data Id Code Example

Css Selectors Is There A Way To Use First In Javascript Queryselector Stack Overflow